Hi, I'm David Vongries. YouTuber, Street Photographer & Web Developer.
Street Photography
I’ve always been a tech-enthusiast and just recently got into street photography. I’m now experimenting with creating content on YouTube. In addition, I was frustrated with Instagram and created PortraitMode.
WordPress
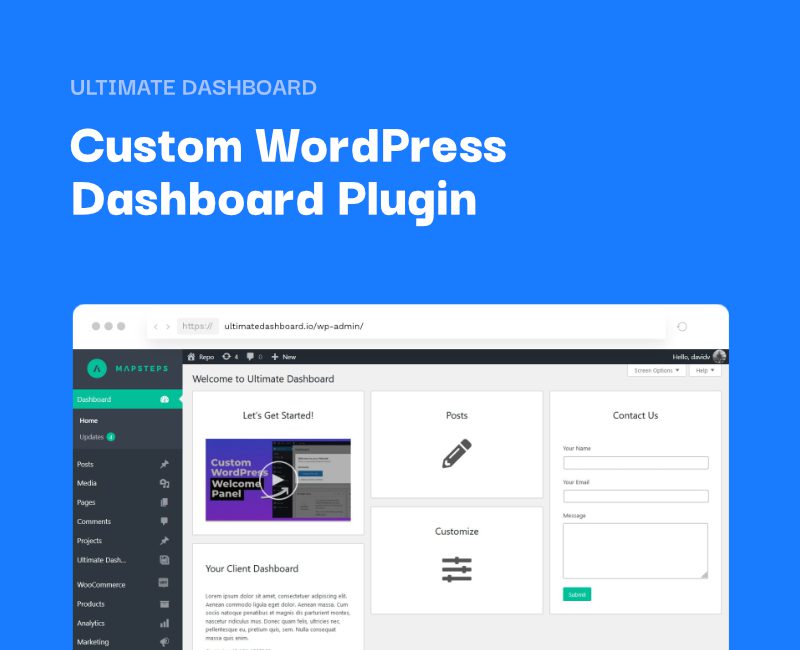
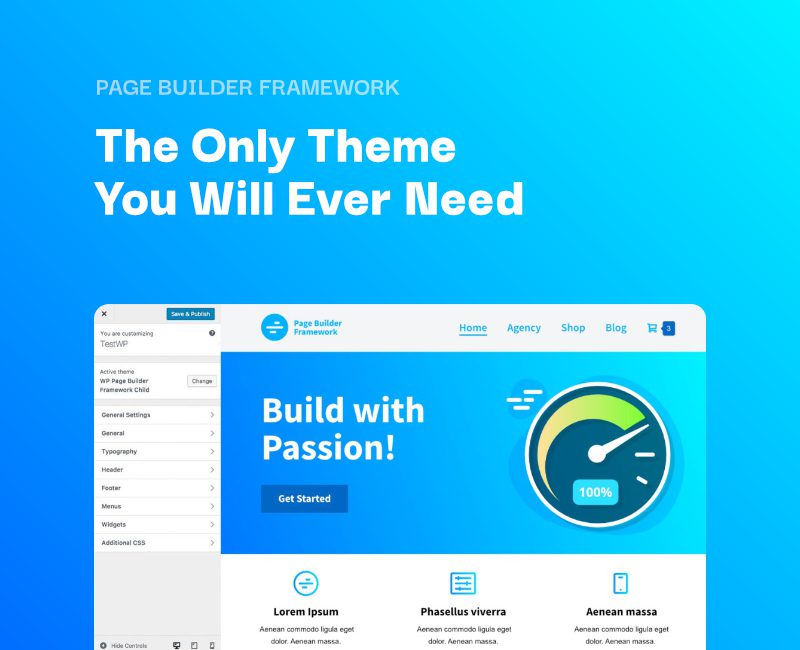
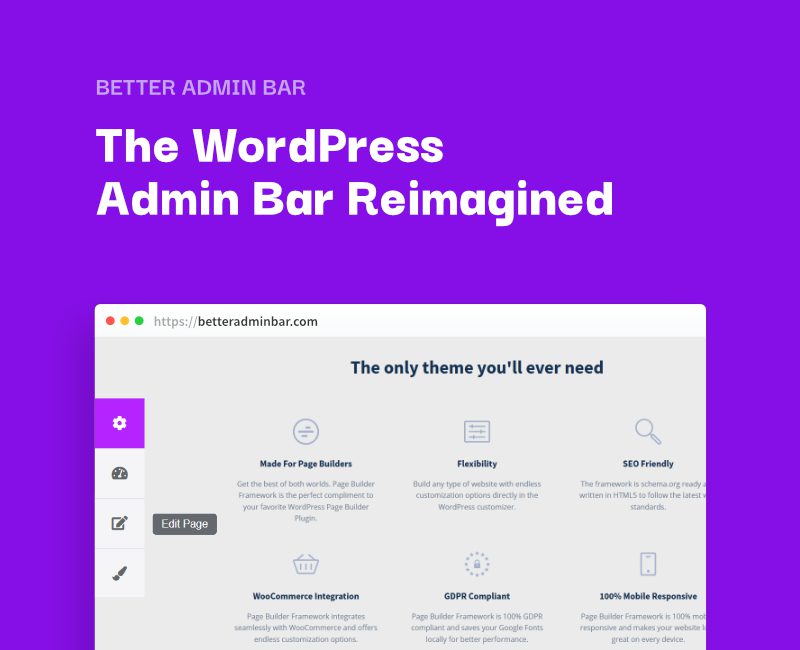
I built my first WordPress theme back in 2009 and immediately fell in love with the process. WordPress got me hooked! Today, we build & maintain a bunch of cool WordPress plugins as a small team.
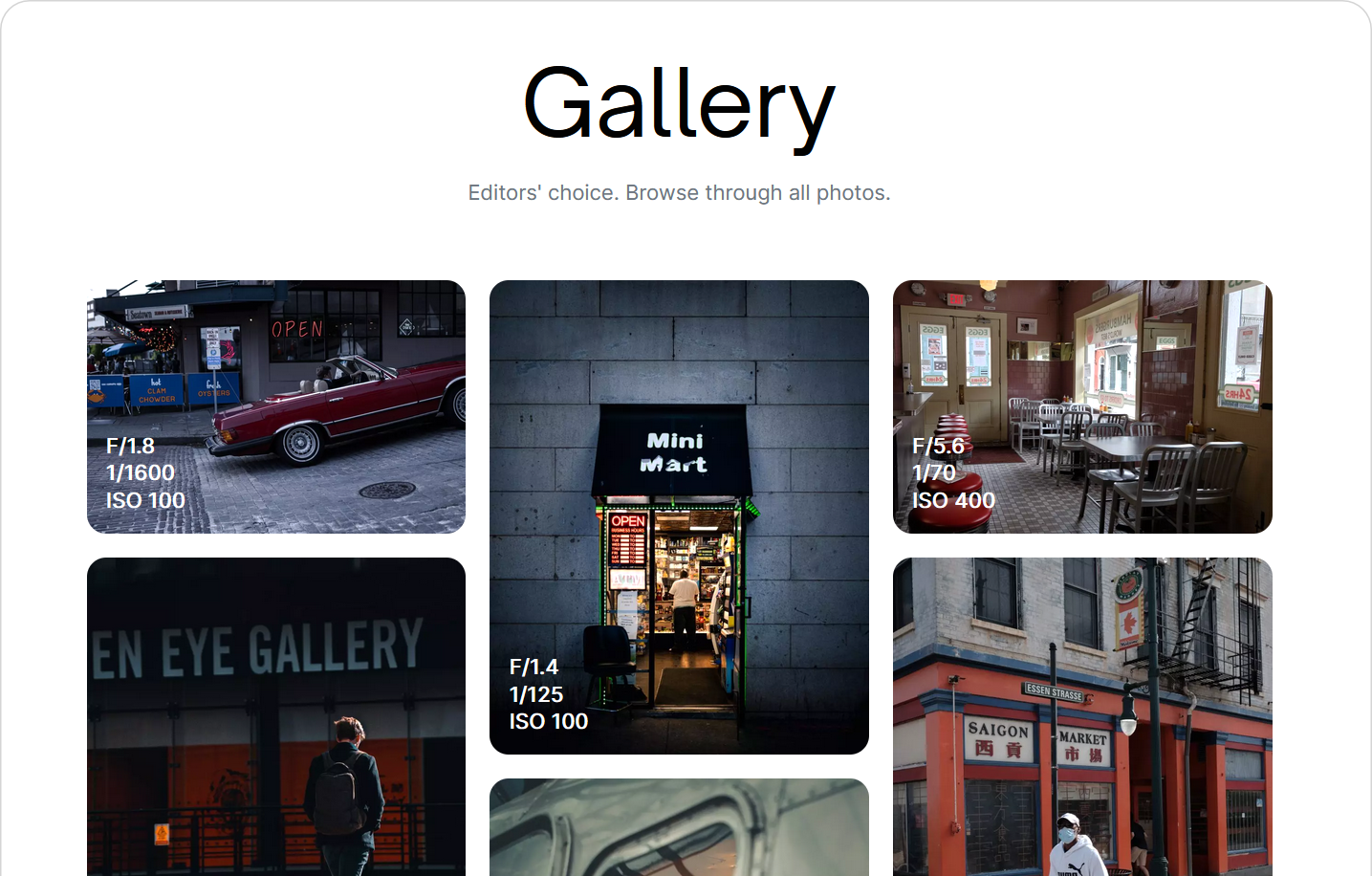
Check out PortraitMode
PortraitMode features street photography from all around the world. It’s a platform for street photographers to build their portfolio and showcase their work.